WebMD wants to increase its user acquisition and retention
as competition in the online health space is increasing rapidly.

WebMD wants to increase its user acquisition and retention
as competition in the online health space is increasing rapidly.

Synopsis
WebMD has come to an understanding that users have difficulty parsing through its massive collection of content. Through user research and user-centred techniques I created better personalised experience across multiple user touch points.
Techniques
Interviews, Surveys, Competitive Analysis, Personas, User Story and Journey, User flow, Feature Prioritisation, Sketching, rapid prototyping, Interactive Wireframe, Usability Testing and Results.
My Role
As a member of a UX team of three. I was responsible for the conducting user research, sketching user flows, developing interactive wireframes, and delivering the overall experience strategy of the new desktop site. I collaborated with my team mates to produce all major deliverables and presenting them to the client.
Team
Miriam Steenhauer, Morgane Borzee, Derrick Heng
The Challenge
Identifying what would lead to a more personalised WebMD experience.
Tools Used
Typeform, Sketch3, Axure, Illustrator, Photoshop, Keynotes, Paper
Project Duration
3 weeks
Device
Desktop website
Empathise
First we had to understand how people currently seek and manage their personal health information.
Company & Market research
We started with company research to learn about the company’s history, culture, customers, brand, and it’s value proposition.
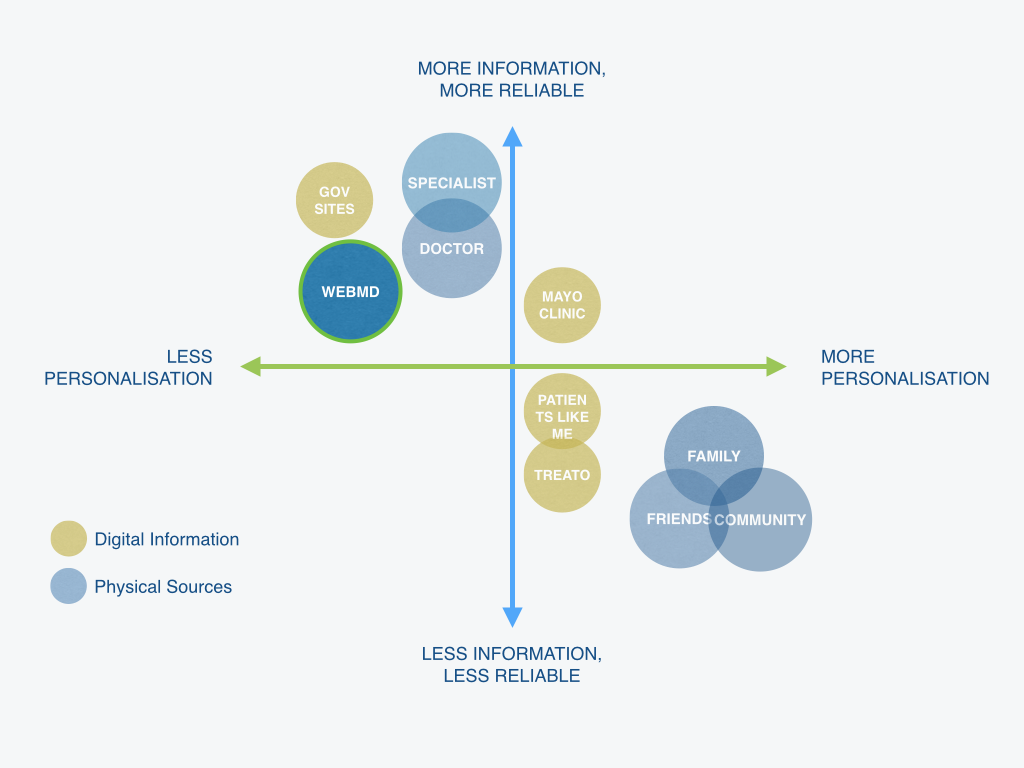
We also compared a list of predominant healthcare players, including non-digital healthcare players like family, friends, doctors etc to better understand where WebMD is positioned in contrast with other trusted sources.

User research
We knew that WebMD have a wealth of medical information but users are having trouble getting to them. Before starting designing an aesthetically pleasing site, we needed to understand how people currently seek out medical information online relevant to them or when helping others.
Insights from the research could provide relevant cues allowing us to design for their underlying behaviour as opposed to focusing on improving cosmetics.
Hence we started outlining key assumptions by asking the 5 W's.
"These hypothesis shaped key questions for our survey and interview."
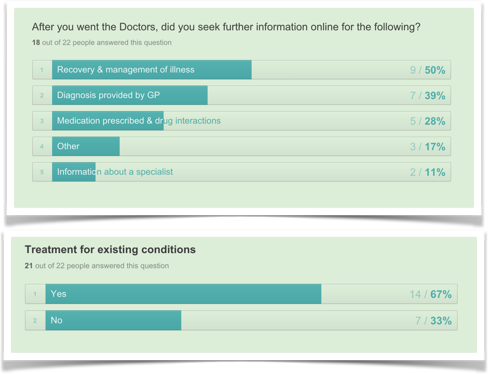
We received 28 responses from our survey and conducted 4 interview sessions.
Interestingly we found a large proportion of people gravitated towards searching information for treatment and recovery. People are exploring, managing and recovering from existing illnesses. This is particularly prevalent for long-term and serious illnesses.

Our feedback from surveys and interviews suggest although reliability of sources and privacy was an issue, people are willing to share their medical info if it helped others.
“If it could help someone else in the same situation, then why not?” -A medicare customer
Define
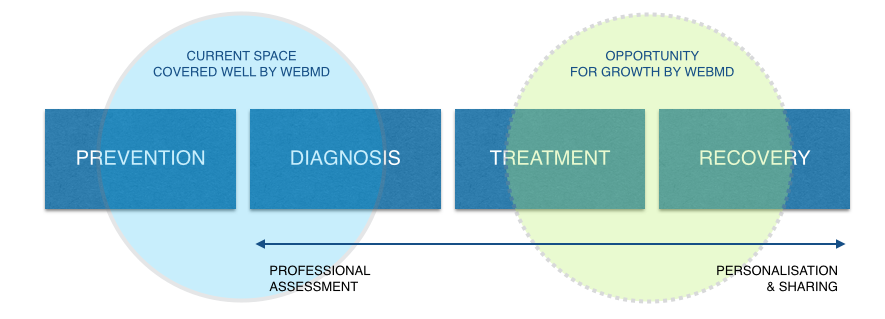
WebMD require a revised approach to its existing content in order to attract and retain users.
We have identified that by personalising information and creating opportunities to collectively share knowledge, individuals and research communities could benefit.
To curate, share and gain valuable information relating to their purpose.
To improve customer experience focusing in the treatment & recovery space.


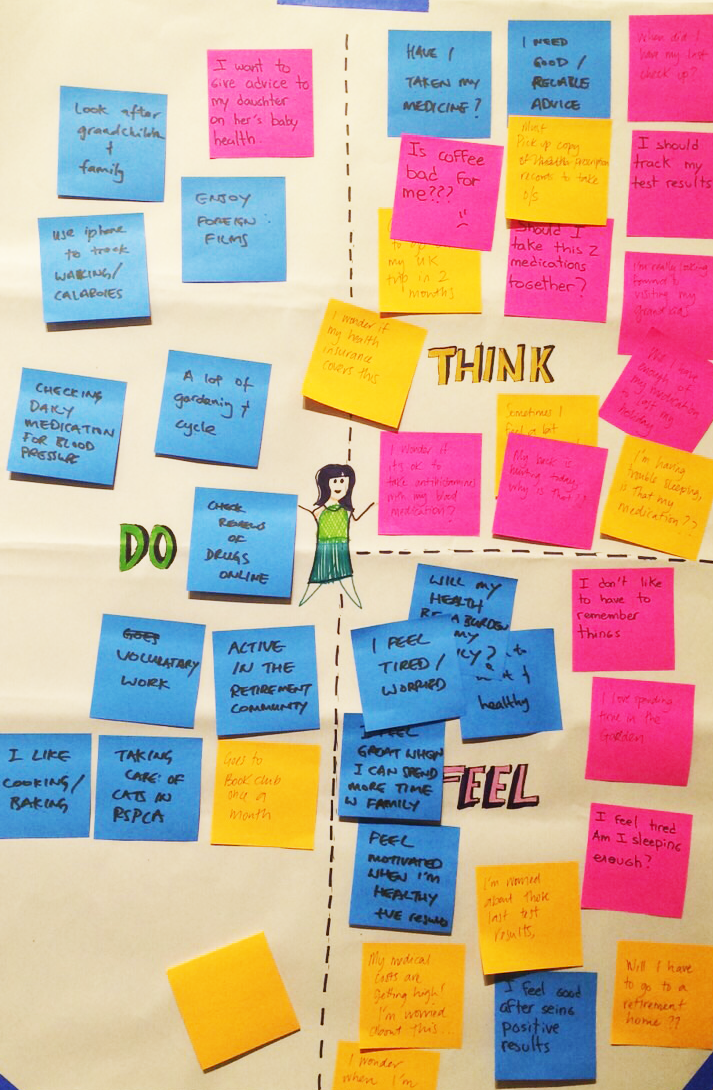
"After synthesising data collected from our research, we created an empathy map looking through user’s lens to understand their story."
"This allow us gain a deeper understanding of their major frustration points."
Understanding major frustrations through empathy mapping, we created four personas. Followed by creating scenarios for each persona to ensure our design supported the user's behaviour.
Keeping high-level scenarios allowed us to work fluidly and explore concepts that we could easily communicate with. They also formed the backbone of our designs.
Our next step was to determine which features are in scope, aligned with the overall goal and addressed our personas pain points.
Using the personas and user research we had done, we chose the most appropriate platform to explore and started to define the features that a minimum viable product would need to have.

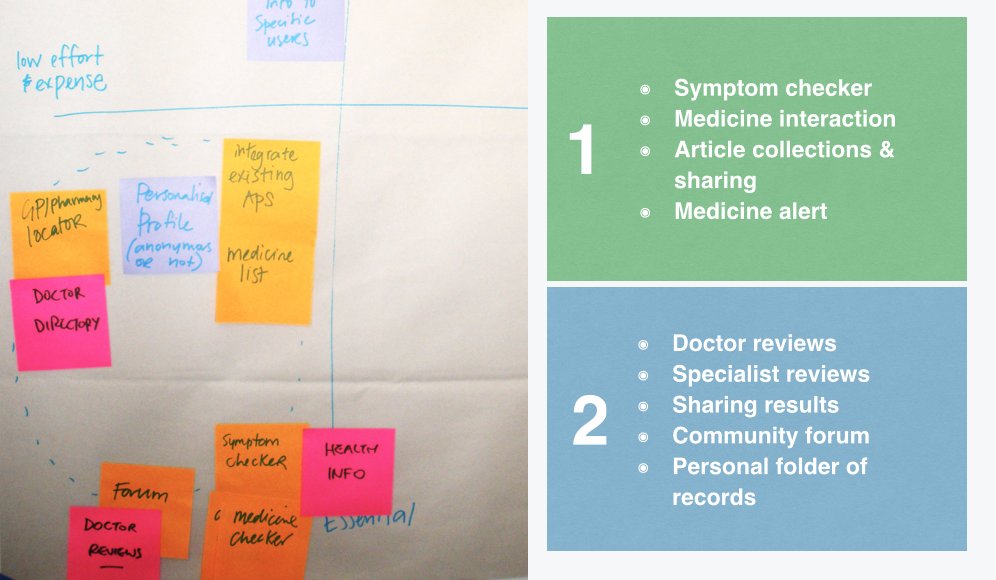
We prioritised WebMD's current features and new features based on the most essential and lowest effort of implementation.
Given the timeframe, it was not feasible to implement all essential features in our design hence we decided to split them into two phases.
Ideate
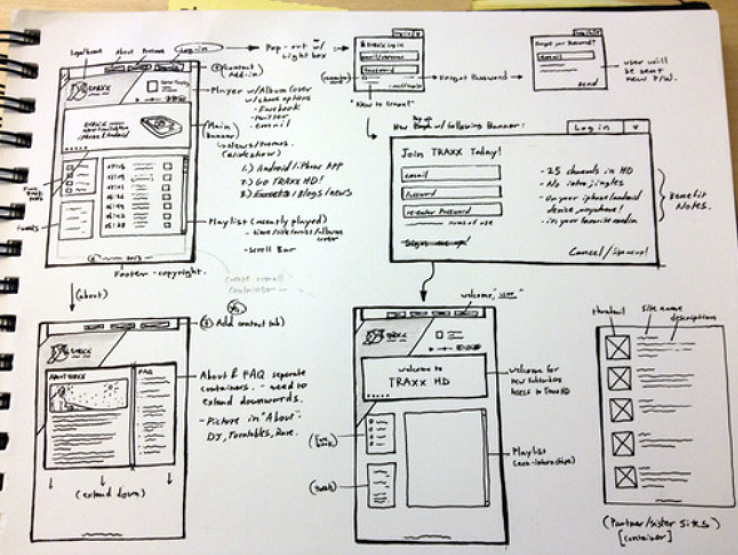
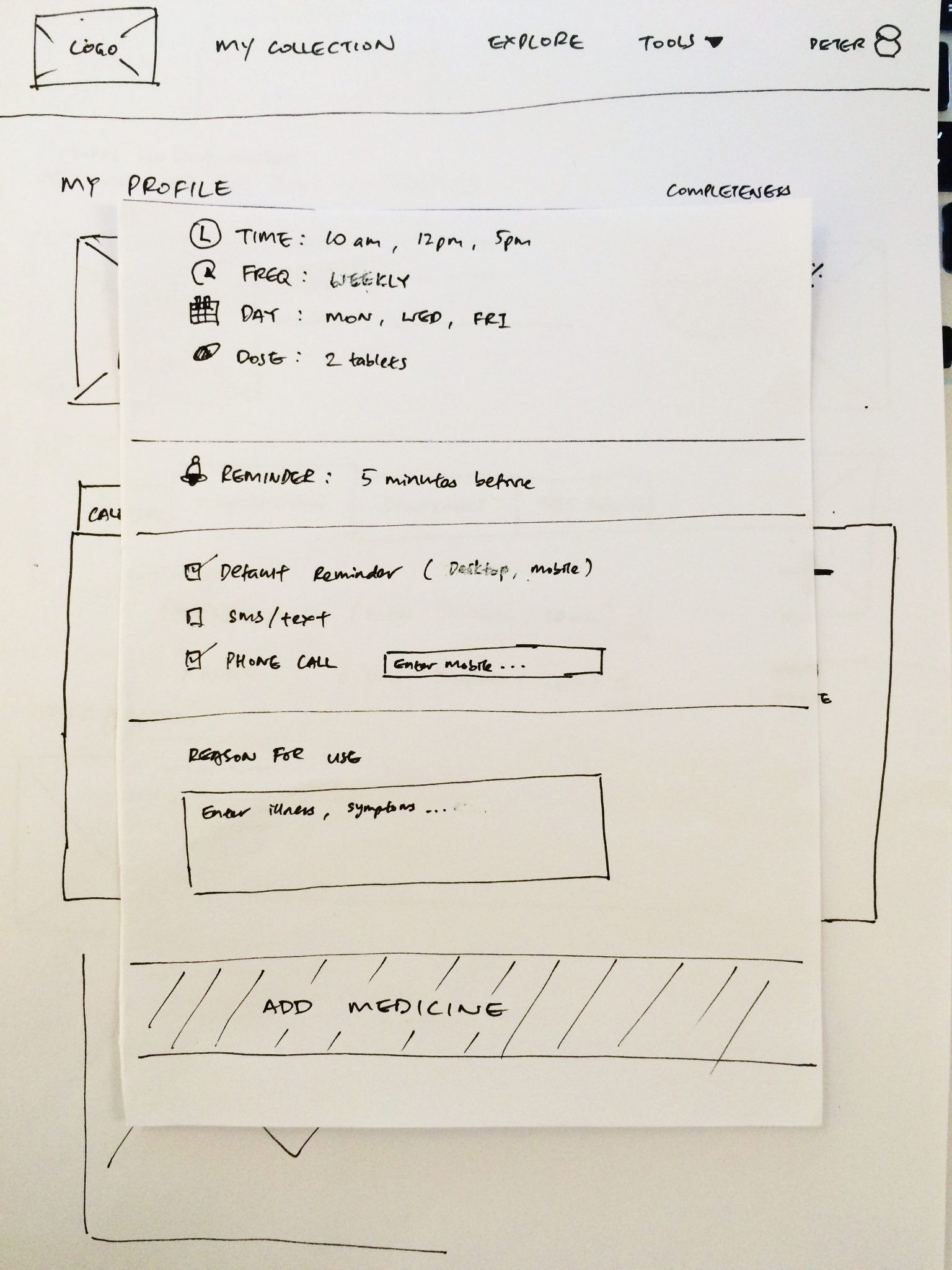
With the key features narrowed in phase one, we focused on sketching out a few ideas to support the user journey for three scenarios.
Early sketches exploring different navigation patterns for the homepage. We compared, discussed and selected sketches that best supported our user scenarios and overall objectives.


As we progressed through a the stages, we had iterated and refined our designs.



Conducting a task analysis enable us to understand how are users completing the task e.g. using the search function to find a particular health topic, navigating through the menus, etc,. This excercise also validated our design ensuring it supported each task.

"Gathering feedback from initial sketches we could identify problems earlier, allowing us to iterate our designs before developing wireframes."
Prototype & Testing
Once we have tested and iterated our early sketches, we developed the interactive wireframes and performed a second task analysis with three users.
"This time we introduced sub-tasks in our usability testings focused around interactions and secondary features of our wireframes."


Based the feedback received from our usability testing we iterated and improved on the overall design.
These included:
"From the feedback received, our design addressed user's pain-points by creating a personalised experience across multiple touch points."
The Outcome

Meeting user & business objectives
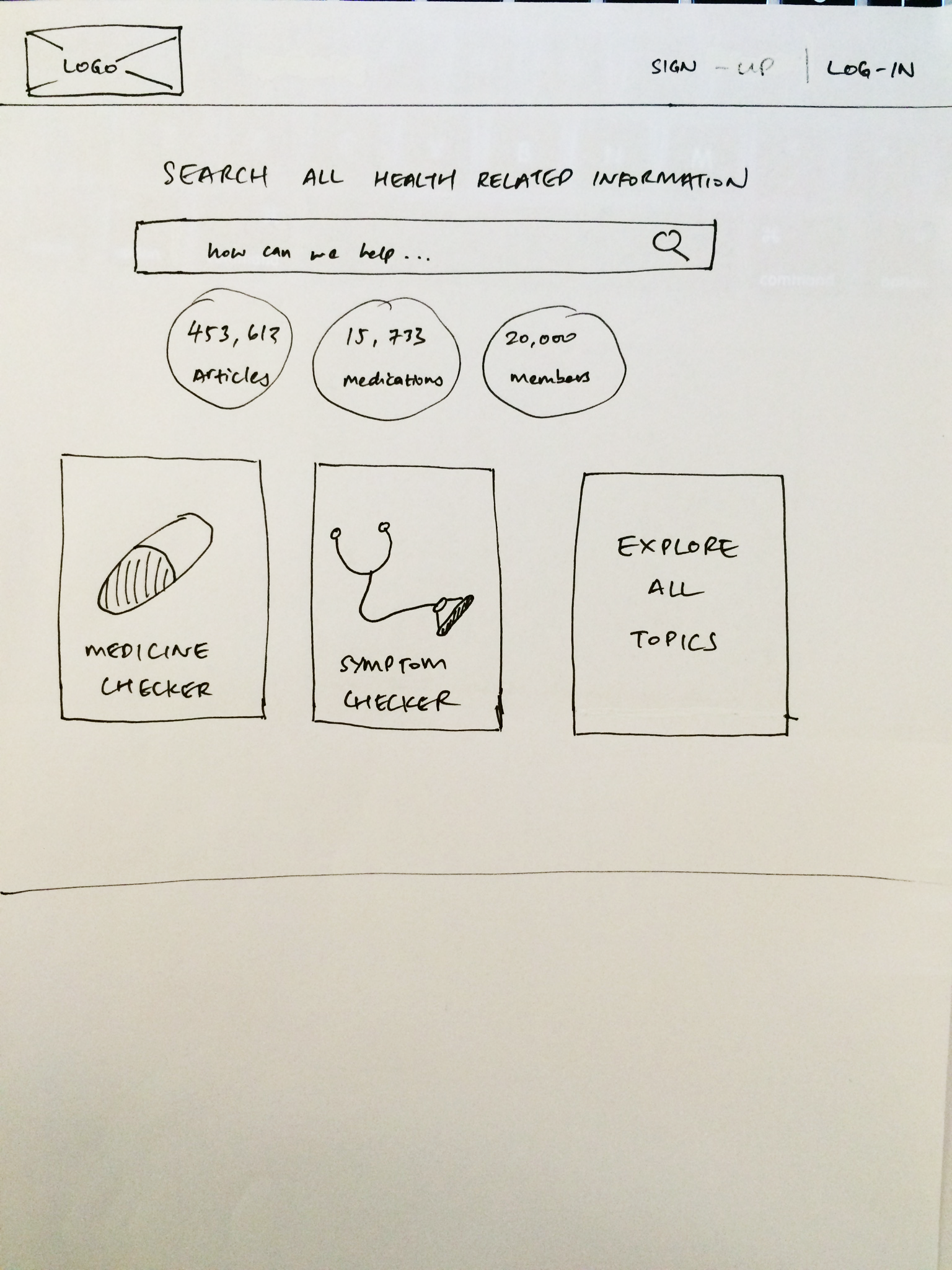
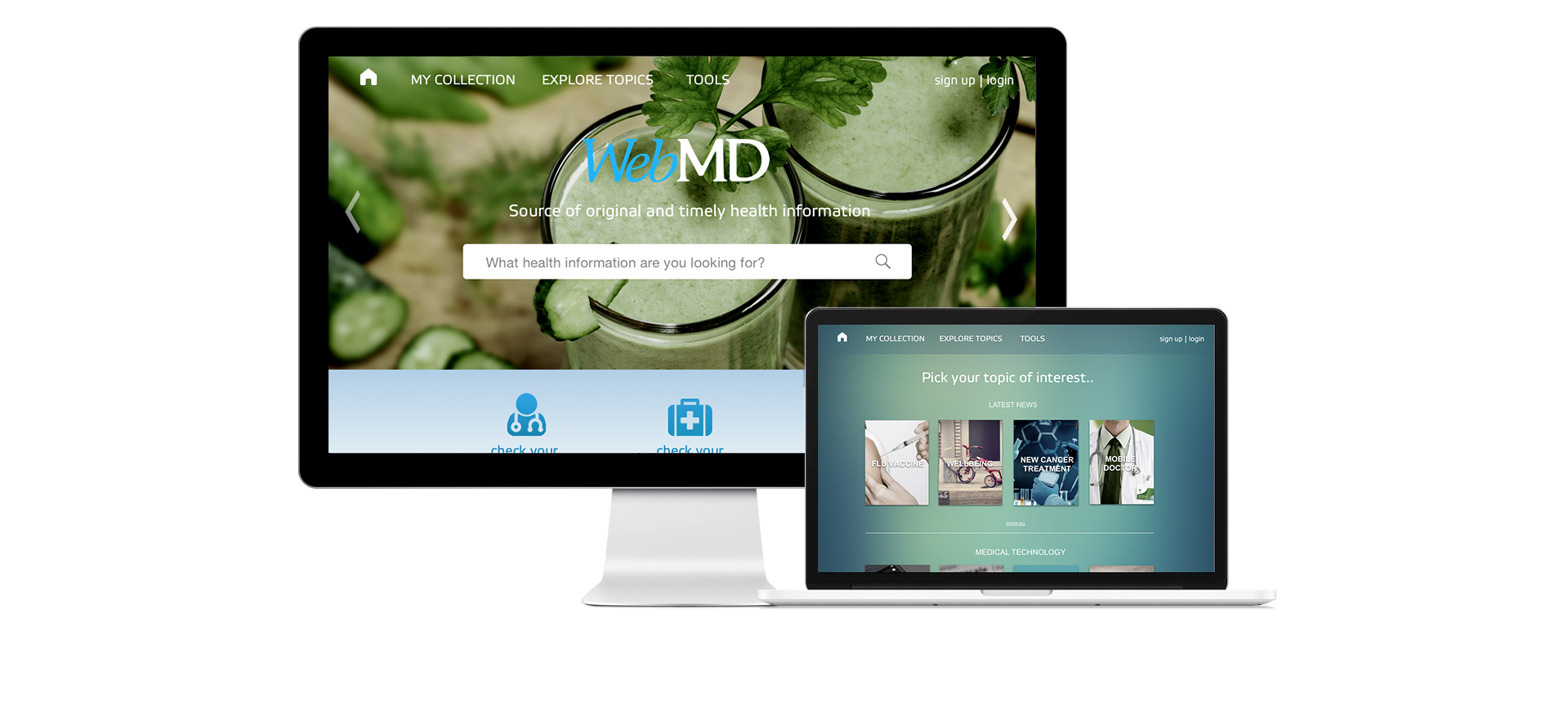
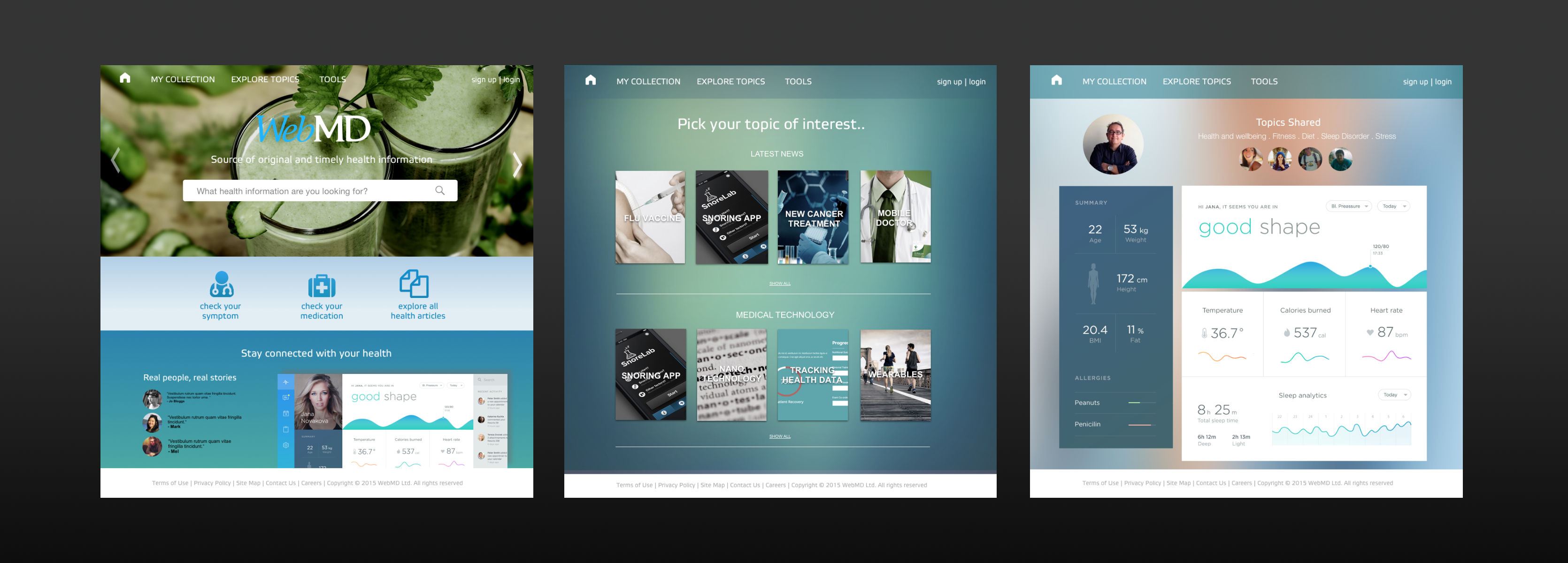
The main screen designed for quick access to the primary features that were hidden behind sub-menus. This can be seen on the main page.
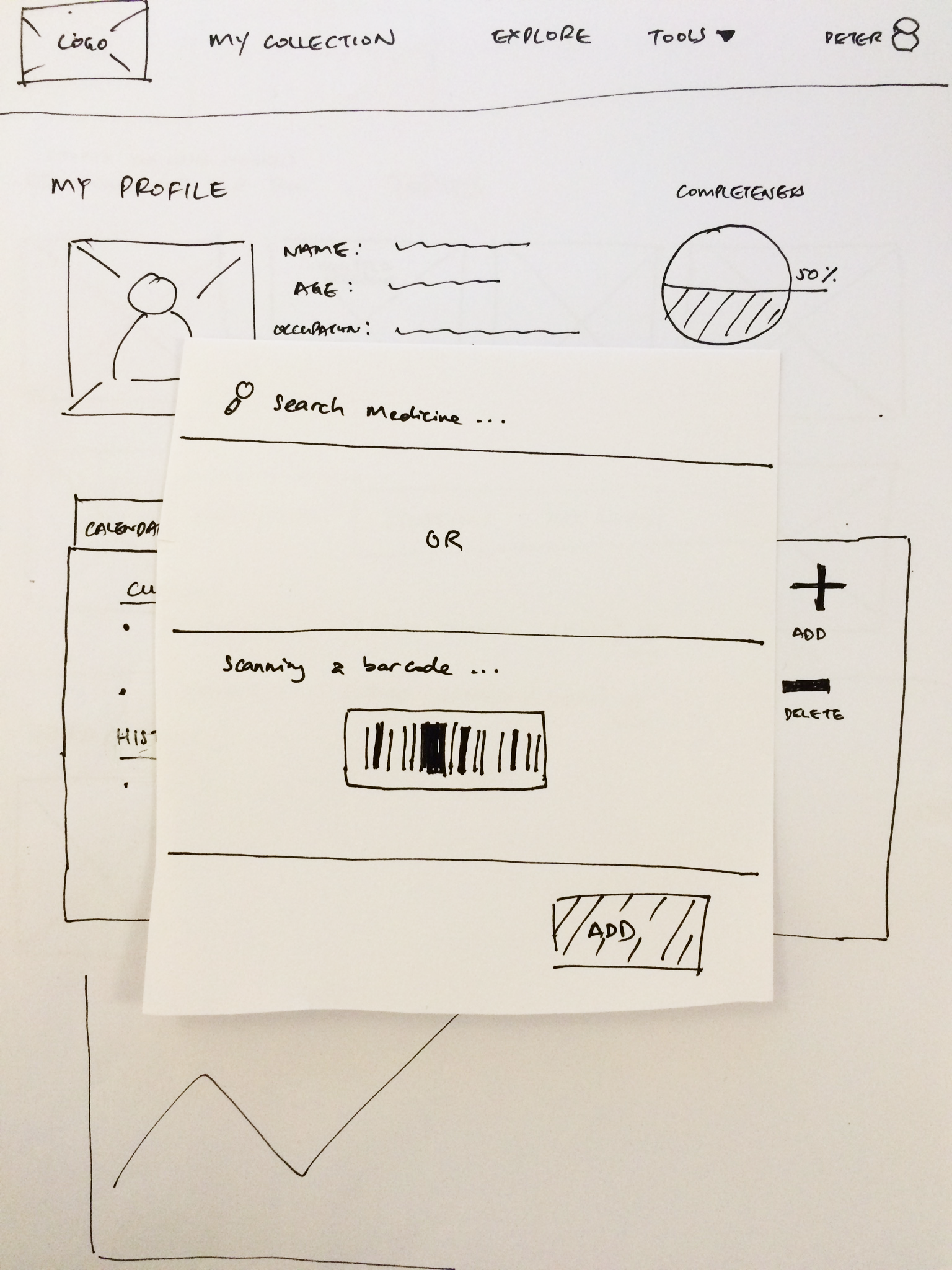
The new design also allow users to curate, collect, manage and share their medical contents.
Additionally, within the profile page users can track, manage and share their health status with a personal dashboard.

The overall feedback was positive as we have identified new areas in the treatment and recovery space which led to a more personalised WebMD experience.
This formed an integral part of the design as it sets precedence for users to manage and share their own medical records with patients experiencing similar illnesses in phase 2.
Identifying fundamental problems early sets a foundation for your feature requirements.
Less, but better.
Start testing and iterate early.
Identifying obvious & consistent problems early.
You are not your user.
This project was conducted as a part of the User Experience Design Immersive course at General Assembly.